
よく使うタブのメニューをjqueryを使って超簡単に実装してみます。
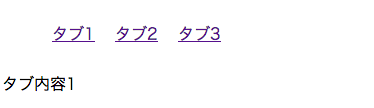
まずはサンプルをご確認ください。
デザインは超シンプルにしてありますので、
ご自由にスタイルシートでデザインしてください。
では実装してみます。
headでファイルを読み込む
まずはhead内でjqueryライブラリファイルを読み込みます。
<script src="js/jquery-1.11.0.min.js"></script> script>
必要なファイルはこれだけ。
googleのjqueryライブラリを使う場合はこちら。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
でも、お手軽だけどグーグルのjqueryライブラリは、サイトの読み込み速度が多少落ちるので、大規模なサイトではあまりおすすめしません。
自分でサーバーにジェイクエリライブラリファイルを上げたほうがいいです。
HTMLを書く
タブのメニューとなるHTMLとタブの中身になるHTMLを書きます。
<ul id="tab_menu"> <li><a href="#tab_body1">タブ1</a></li> <li><a href="#tab_body2">タブ2</a></li> <li><a href="#tab_body3">タブ3</a></li> </ul> <div id="tab_body_wrap"> <div id="tab_body1" class="tab_body">タブ内容1</div> <div id="tab_body2" class="tab_body">タブ内容2</div> <div id="tab_body3" class="tab_body">タブ内容3</div> </div>
CSSを書く
CSSを記述します。
#tab_menu {
overflow:hidden;
}
#tab_menu li{
float:left;
margin:10px;
list-style-type:none;
}
#tab_body2
,#tab_body3 {
display:none;
}
javascriptで実行する
実行するためのjavascriptを書きます
<script type="text/javascript">
$(function(){
$("#tab_menu li a").on("click", function() {
$("#tab_body_wrap .tab_body").hide();
$($(this).attr("href")).fadeToggle();
});
return false;
});
</script>
fadeToggle()の部分はslideToggleにしたり、
次のようにスピード調整できます。
slideToggle(“fast”)
slideToggle(“slow”)
slideToggle(“300”)
$(this).attr(“href”)
とても簡単ですが、これで完成です。
ちなみに、このページのサンプルページで使っているファイルはこちらからダウンロードできます。
同じtoggleを使った記事はこちら
>> トグル(toggle)をjqueryで簡単設置!アコーディオン表示非表示切り替えメニュー複数対応【デモあり】





コメント