
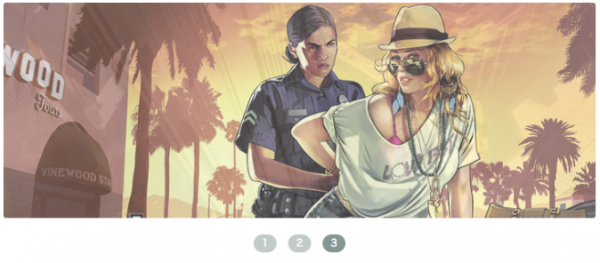
万能と人気の高いowl carousel(オウルカルーセル)ですが、ふわっとフェードイン・フェードアウトするスライダーもできるんですね。
oulカルーセルのすごいところは、↓の記事にも書きましたが、
レスポンシブ対応で、スマホのフリックなどにも柔軟に対応しているところ。
ふわっとフェードイン・フェイドアウトするスライダーもできるんなら、
もう彼に一生ついて行こうと思います。
彼に欠点があるとすれば、fadeするスピードが選べないっぽいところかな。
デモはこちら↓
では実装してみます。
1,必要なファイルをダウンロードする
まずは必要なファイルをダウンロードします。
最新版はowl carousel公式サイトから。
ダウンロードしたファイルを展開します。
owl-carouselフォルダは今回はまるごと読み込みます。
ご自分の環境のフォルダ構成でファイルUPしてください。
2,headで必要なファイルを読み込む
必要なファイルをheadタグ内で読み込みます。
<link href="css/style.css" rel="stylesheet"> <link href="owl-carousel/owl.carousel.css" rel="stylesheet"> <link href="owl-carousel/owl.theme.css" rel="stylesheet"> <link href="owl-carousel/owl.transitions.css" rel="stylesheet"> <script src="js/jquery-1.11.0.min.js"></script> <script src="owl-carousel/owl.carousel.min.js"></script>
jquery-1.11.0.min.jsファイルはすでにjqueryライブラリを読み込んでいる場合には不要です。
ただし、owl.carousel.min.jsは必ずjqueryライブラリ以降に記述します。
style.cssは既存のメインで使っているcssファイルがある場合は、
必要なcssを追記すればいいので、ここで新たに読み込む必要はありません。
3,HTMLを書く
次のようにHTMLを記述します。
<div id="owl-demo" class="owl-carousel"> <div><img src="images/fullimage1.jpg"></div> <div><img src="images/fullimage2.jpg"></div> <div><img src="images/fullimage3.jpg"></div> </div>
4,cssを書く
次のようにスタイルシートに追記します。
#owl-demo .owl-item div{
padding:5px;
}
#owl-demo .owl-item img{
display: block;
width: 100%;
height: auto;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
5,javascriptを書く
javascriptをhead内に記述します。
<script>
$(document).ready(function() {
$("#owl-demo").owlCarousel({
autoPlay : 5000,//自動でスライドするスピード。例:5000の場合、5秒
stopOnHover : true,//マウスオンでストップ
singleItem : true,//アイテムを1つにする
transitionStyle:"fade",//ふわっとする
paginationNumbers: true,//ページネーションを番号にする
});
});
</script>
これで実装完了です!
owlカルーゼルでは、自分好みの設定をすることができます。
設定できる項目は、↓こちらの記事を参照してください。





コメント