
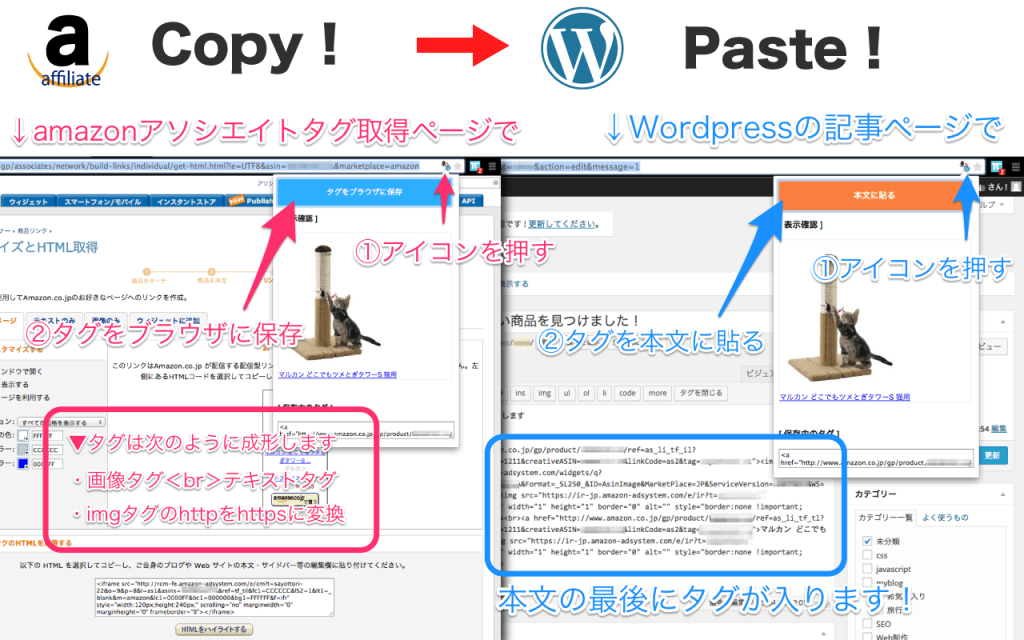
amazonアソシエイトのタグを成形してブラウザに保存し、wordpressの記事詳細画面で本文の最後にタグを貼り付けるChrome拡張機能「Copy Paste to WordPress from Amazon Affiliate」を公開しました。
特に記事を書くお仕事のライターさんやブロガーさん、アフィリエイターさんにとっておすすめのChrome拡張機能(Chrome Extension)なので、ぜひご利用ください。
Copy Paste to WordPress from Amazon Affiliateとは?

機能概要とメリット
Copy Paste to WordPress from Amazon Affiliate(コピー ペースト ワードプレス フロム アフィリエイト)はアマゾンアフィリエイトのタグを成形してブラウザに一時保存し、ワードプレス管理画面の記事詳細ページに貼り付けるChrome拡張機能です。
Copy Paste to WordPress from Amazon Affiliate をChromeに追加(インストール)すると、一見何も変わらないように見えますが、amazonアソシエイトのタグ取得ページと、Wordpressの新規記事作成ページと記事編集ページに行くと、URLバーにアイコンが表示されるようになります。
アマゾンアソシエイトでタグを取得してから、ワードプレス管理画面の記事詳細画面に移動すると、大きな画像とテキストのタグが成形された状態のamazonアソシエイトタグが、一瞬で貼り付けられるようになります。
わざわざ選択してコピーして<br>タグ入れて、httpsになおして、などの面倒な手間の単純作業が、もう必要なくなります。
特にブロガーさん、ライターさん、アフィリエイターさんに便利な機能です。
また、javascriptがわかる方は、仕事で使ってるサイト用に編集すれば、お仕事でも便利に使えると思います。コピペだらけのお仕事で左手小指の腱鞘炎で困っている方は、ぜひカスタマイズしてご利用いただくと、単純作業による精神的ダメージと腱鞘炎をやわらげることができます。お仕事も少しだけスピードアップできます。ソースは以下の開発者向けソースからご利用ください。
使い方
1,amazonアソシエイトのタグを取得する
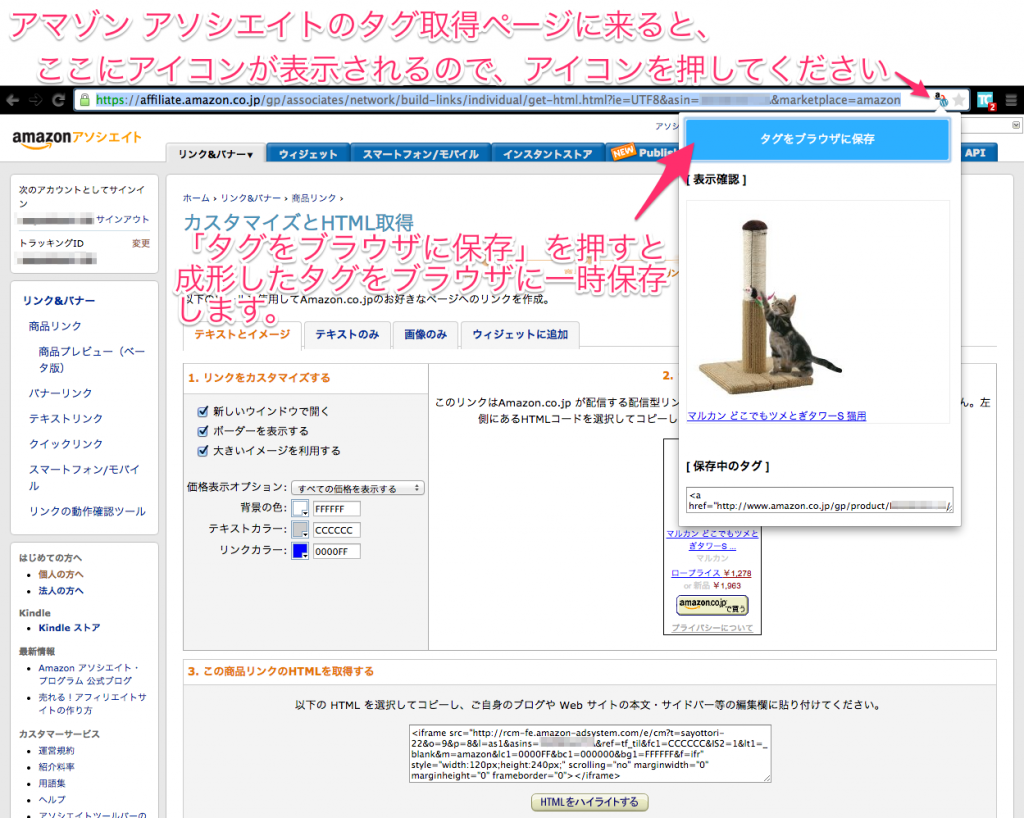
①amazonアソシエイトのタグ取得画面に移動します。
②URLバーに表示されるアイコンを押します。
※アイコンが表示されていなかったら、ページを一旦更新してください。
③現れたポップアップで「タグをブラウザに保存」を押します。
成形したタグがブラウザのローカルストレージに一時的に保存されます。
※保存できるのは1つだけです。
【タグの成形】
amazonアソシエイトタグは次のように成形されます。
- 画像のみタグ<br>テキストのみタグ となります。
- httpsサイト対応用にimgタグの http は https に変換します。
2,wordpressの記事詳細画面で貼り付ける
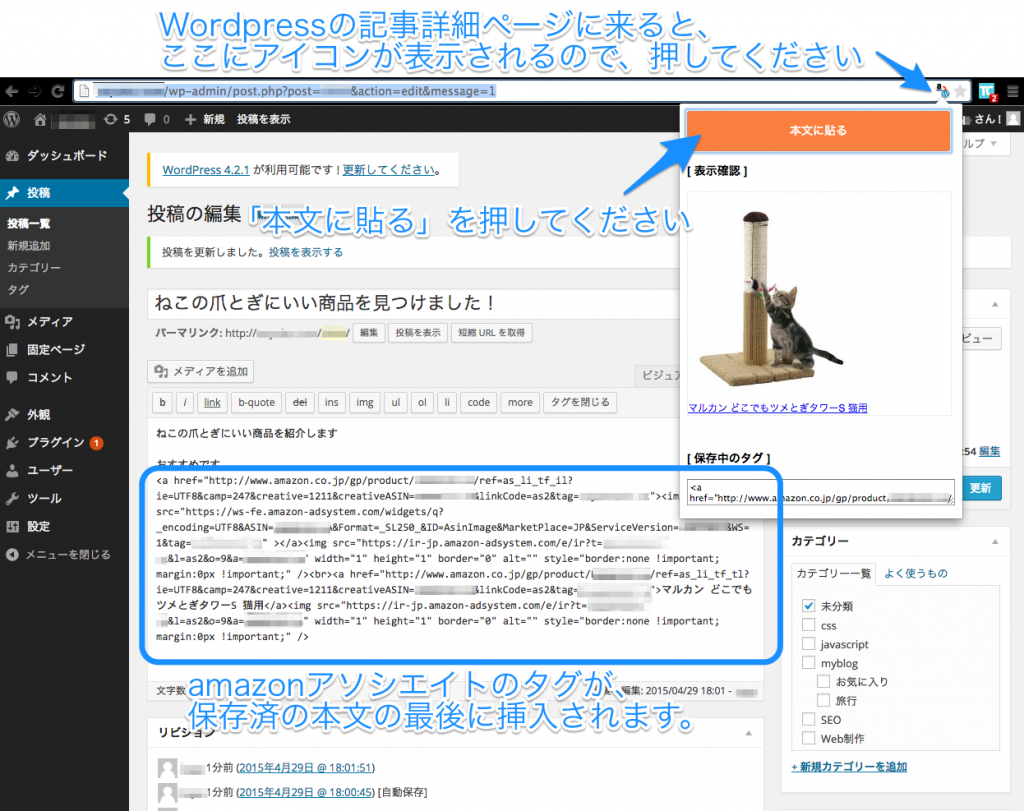
④wordpressの新規記事作成ページか記事編集ページに移動します。
⑤URLバーに表示されるアイコンを押します。
※アイコンが表示されていなかったら、ページを一旦更新してください。
⑥現れたポップアップの「本文に貼る」を押すと保存済の記事本文の最後に、amazonアソシエイトタグが挿入されます。
※記事本文を編集中の場合、一旦保存してから「本文に貼る」を押してください。
↓こちらから、Chromeに無料で追加できます。
開発者向けソース
とりあえず利用できるレベルの未熟なソースですが、ご自由にご利用いただき、カスタマイズすれば、別なサイトでも利用できます。
ローカルでも使えるので、お仕事で使っているサイトなどは、URLとか貼り付けるidとかを変えて、ローカルで利用されるといいと思います。
また、通常、違うドメインからは違うサイトのソースを呼び出すことはできません。クロスサイトスクリプティング防止のため、ブラウザが制限をかけているためです。でも、このようにChrome拡張を使うと、どのドメインにいるかとか関係なくなるので、どのドメインでもソースを取得できるという裏ワザ?です。
コピペをひたすらしなければならないお仕事をされている方は、腱鞘炎と心の病みから多少は開放されます。
manifest.json
manifest.jsonはChrome拡張機能の基本設定をするためのファイルです。
{
"name": "Copy Paste to WordPress from Amazon affiliate",
"version":"0.2",
"manifest_version":2,
"icons": {
"128": "128.png"
},
"description": "Amazonアソシエイトの広告タグをhttps変換してwordpress管理画面に貼りつける",
"permissions":[
"tabs", "https://affiliate.amazon.co.jp/gp/associates/network/build-links/individual/*", "http://*/wp-admin/*"
],
"background":{
"scripts":["js/background.js"]
},
"page_action":{
"default_icon":"19.png",
"default_title":"Copy Paste to WordPress from Amazon affiliate"
}
}
簡単な解説
- permissions
-
permissionsのURLとbackground.jsのURLをカスタマイズすると、別なサイトでも使えるようになります。
- page_action
-
URLバーにアイコンを表示する機能を利用するときに使う命令の種類です。
この中身はbrowser_actionと同じようなもんです。
- background
-
background.jsでどのページで、ページアクションを表示するか、どのポップアップを使うかを指定します。
background.js
background.jsで次のような2つのことを指定します。
-
特定のページに来たら、URLバーにpage_actionを表示する。
-
特定のページでは、このポップアップを使う、と指定する
今回は↓のようにページごとのポップアップを指定しています。
- amazonアソシエイトのタグ取得ページに来たら popup_copy.html を表示する
- wordpressの記事詳細ページに来たら popup_paste.html を表示する
//このタブが更新されたら
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab){
//amazonアソシエイトのページにアクセスしたら
if (tab.url.indexOf('https://affiliate.amazon.co.jp/gp/associates/network/build-links/individual/') != -1) {
chrome.pageAction.show(tabId); //このタブにページアクションを表示する
chrome.pageAction.setPopup({ tabId: tab.id,popup: 'popup_copy.html' }); //コピー用のポップアップをセットする
}
//Wordpressの新規記事投稿ページにアクセスしたら
if (tab.url.indexOf('wp-admin/post-new.php') != -1) {
chrome.pageAction.show(tabId); //このタブにページアクションを表示する
chrome.pageAction.setPopup({ tabId: tab.id,popup: 'popup_paste.html' }); //貼りつけ用のポップアップをセットする
}
//Wordpressの記事編集ページにアクセスしたら
if (tab.url.indexOf('wp-admin/post.php') != -1) {
chrome.pageAction.show(tabId); //このタブにページアクションを表示する
chrome.pageAction.setPopup({ tabId: tab.id,popup: 'popup_paste.html' }); //貼りつけ用のポップアップをセットする
}
});
なんかwordpressのところ冗長なんですけど、まとめるとうまくいかなかったんですよねー。単に書き方がまずかっただけだと思いますけど。
tab.url.indexOf( )の中身はURL内に含まれている文字でいいので、「wp-admin」だけにするとか、URLでなくて構いません。
以下の2箇所を変更すると、別なページでもページアクションが表示できるようになります。
- tab.url.indexOf( )
- manifest.json の permissions
コピーする
コピーするためのポップアップを作っていきます。
popup_copy.html
名前はなんでもいいけど、「popup_copy.html」を作ります。
ポップアップとはいえ、普通の1つのページとして作ります。
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> </head> <body> <!--内容取得--> <div id="read"> </div> <div id="message"> コピーしました </div> <!--アマゾン・アソシエイトの内容を保存--> <div class="amazon_copy"> <input type="button" id="copy" class="btn" value="タグをブラウザに保存"> </div> <!--表示確認--> <div class="check_area"> <h3> [ 表示確認 ] </h3> <p id="display"> </p> <br><br> <h3> [ 保存中のタグ ] </h3> <p> <textarea id="copybox" name="copybox"></textarea> </p> </div> <script src="js/jquery-1.11.0.min.js"></script> <script src="js/script.js"></script> <script src="js/copy.js"></script> </body> </html>
#copy のidをつけたinputボタンを押すと、amazonページ内のタグをコピーするようにします。
ページアクションを押したらタグをコピーしちゃうっていうのも可能だと思いますが、私の場合、それだといろいろ不便なので、inputボタンを押したらコピーする仕様にしました。
タグをコピーするためのプログラムを書いておくcopy.js など、関連するjsファイルを読みこみます。
copy.js
copy.js でamazonアソシエイトのタグを取得して成形するスクリプトを書きます。
ポップアップのコピーボタンを押したら、amazonアソシエイトでソースを取得して、成形し、httpsに置換し、ブラウザのローカルストレージに保存しています。
また、保存内容を表示する機能も作ります。
今回は1つだけを取得する機能になっていますが、もちろん複数の内容を取得したい場合は、その分別な名前をつけて増やせば、複数の箇所を同時にローカルストレージに保存し、複数同時にペーストすることが可能になります。
//一括置換用の関数を定義する
function replaceAll(expression, org, dest){
return expression.split(org).join(dest);
}
//アマゾン・アソシエイトタグ取得ページで、タブで内のタグを取得し、ローカルストレージに保存する
chrome.tabs.getSelected(null, function(tab) {
var url = tab.url;
$(function(){
$('#message').hide();
//ローカルストレージに保存中の内容を表示
var amazonTag = localStorage['amazonTag'];
$('#copybox').val(amazonTag);
$('#display').html(amazonTag);
//現在表示中のページのタグを成形してローカルストレージに保存する
$("#read").load(url+' #tabs', function(data) {
//余分な表示がでるので非表示
$("#read").hide();
//#copyを押したら
$('#copy').click(function(){
//保存中の内容を初期化
localStorage['amazonTag'] = "";
//amazonのタグを取得
var imgTag = $("#static_img_html_box").val();
var textTag = $("#static_txt_html_box").val();
//https一括置換とbrをつける
amazonTag = imgTag.replace(/src="http:/g,'src="https:')+'
\n'+textTag.replace(/src="http:/g,'src="https:');
//置換した内容を表示
$('#display').html(amazonTag);
$('#copybox').val(amazonTag);
//改行があるとtextarea貼りつけ時にエラーが起きるため改行削除
amazonTag = replaceAll(amazonTag, "\n", "");
//ローカルストレージに保存
localStorage['amazonTag'] = amazonTag;
//メッセージを表示
$('#message').fadeIn(50);
setTimeout(function() {
$('#message').fadeOut(100);
}, 800);
});
if(data == null){
$("#read").append("読込みに失敗しました");
}
});
});
});
amazonのページを読み込むための #read のところが無駄な作業になっている気がするんだけど、どうやったらいいのかわからないです。
貼り付ける
ワードプレス管理画面に行ったら本文の最後に貼り付ける、という機能を作ります。
popup_paste.html
貼り付け用のポップアップの中身を作ります。
これもコピー用のポップアップHTMLど同様、ポップアップとはいえ、1つのページを作るような感じです。
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="style.css"> </head> <body> <!--タグ取得--> <div id="read"> </div> <!--貼り付ける--> <div class="paste_area"> <input type="button" id="paste" class="btn" value="本文に貼る"> </div> <!--表示確認--> <div class="check_area"> <h3> [ 表示確認 ] </h3> <p id="display" class="display"> </p> <br><br> <h3> [ 保存中のタグ ] </h3> <p> <textarea id="copybox" name="copybox"></textarea> </p> </div> <script src="js/jquery-1.11.0.min.js"></script> <script src="js/script.js"></script> <script src="js/paste.js"></script> </body> </html>
#paste というinputボタンを押すと、ワードプレスの本文に貼り付けるようになっています。
タグを貼り付けるためのプログラムを書いておくpaste.js など、関連するjsファイルを読みこみます。
paste.js
ローカルストレージに保存したタグを、ワードプレス管理画面で貼り付けるためのスクリプトを書きます。
ローカルストレージに保存中の内容をプレビューする機能も作ります。
//一括置換用の関数を定義する
function replaceAll(expression, org, dest){
return expression.split(org).join(dest);
}
//現在のタブの記事本文テキストエリアの内容を取得して、その最後尾にamazonタグをはりつける
chrome.tabs.getSelected(null, function(tab) {
var url = tab.url;
$(function(){
//ローカルストレージに保存中の内容を表示
var amazonTag = localStorage['amazonTag'];
$('#copybox').val(amazonTag);
$('#display').html(amazonTag);
//現在表示中のページのタグを成形してローカルストレージに保存する
//本文のエリアを取得する
$("#read").load(url+' #wp-content-editor-container', function(data) {
//余分な表示がでるので非表示
$("#read").hide();
//現在ワードプレスの本文に入っている内容を取得する
var articleBody = $("textarea[name=content]").val();
//エラー回避のため文字エスケープ
articleBody = replaceAll(articleBody, "\n", "\\n");
articleBody = replaceAll(articleBody, "'", "'");
//#pasteを押したら
$("#paste").click(function(){
var amazonTag = localStorage['amazonTag'];
//記事の最後尾にアマゾンのタグをつける
articleBody = articleBody +"\\n"+ amazonTag;
//ワードプレスの本文テキストエリアに内容を入れる
chrome.tabs.executeScript(null,{
"code":"document.getElementsByName('content')[0].value = '"+articleBody+"'"
});
});
if(data == null){
$("#read").append("読込みに失敗しました");
}
});
});
});
最後のほうの「//ワードプレスの本文テキストエリアに内容を入れる」の部分ですが、テキストエリア
にIDがついてなかったので、nameを取得しています。
getElementsByName(‘content’)[0]
getElementsById(hoge)は、idそのものの中身を取得してくれます。
しかし、getElementsByName は配列として中身を取得してきます。そのため[0]を記述して一つ目を指定しないと、目的のものを指定できません。
getElementsByName は配列なので、何番目が指定しなければならない
例:getElementsByName(‘hoge’)[0]
コレ、ハマりました・・
おまけのscript.js
おまけ的ですが、script.jsでは、ポップアップ内のテキストエリアにカーソルを乗せると、全選択するという機能を作っています。
//コピーボックスにフォーカスしたら全選択
$(function(){
$(document).ready(function(){
$('#copybox').focus(function(){
$(this).select();
});
});
});
完成
上記のソースを同じフォルダに入れるだけで、拡張機能が完成します。(jsファイルが多くなったため、jsは別フォルダにしてあります。その階層を指定すればOKです)(別途アイコン画像も一緒に同じフォルダに入れておく)
上記のファイルは↓からダウンロードできます。
ローカルで読み込む場合は、chrome://extensions/ (Chrome拡張機能設定画面) で上部ボタンの「パッケージ化されていない拡張機能機能を読み込む」から展開したフォルダを指定すると、ローカルで利用できます。
↓よかったら、Chromeに無料で追加できますので、使ってください。
特にブロガーさんやアフィリエイターさんにおすすめです。
コピペするという悲しくも面倒な作業に追われているかたは、ぜひカスタマイズしてご利用ください。
↓Chromeエクステンションを公開する方法は↓の記事を参考にしてください。
>> Chrome拡張機能を開発・公開する方法!javascriptができれば誰でもできる!








コメント