
Chrome拡張機能(Chrome Extension)を開発・公開する方法をまとめました。やってみると思ってたより全然敷居が低い作業でしたので、参考にしていただき、ぜひチャレンジしてみてください。
Chromeストアが英語だらけで、英語苦手な私にはとっつきにくくて、なんやかんやインストールするのも怖いので、日本語のChrome拡張機能が増えればいいなという個人的な願いですww
Chrome拡張機能(Chrome Extension)に 初めてチャレンジしたのですがJavaScriptやjqueryができる人であれば、案外簡単に誰でもできるっていうことがわかりました。
Chromeアプリとか拡張機能を公開している人って、きっと凄い技術者なんだろうと思ってて、敷居が高いものだと思ってたんですが、ウェブデザイナーでJavaScriptやjqueryを使われているような方なら、ちょっとChrome用の命令を勉強するだけで作れるという、案外敷居の低いものでした。
私がChrome拡張機能開発について勉強した方法
私が勉強した方法はドットインストール先生のみです。
参考:Google Chrome拡張機能入門 (全20回)|ドットインストールドットインストール先生のすごいところは、動画で作ってくれるサンプルがマジでそのまま実用的に使える上に、なんか簡単にできそうっていう無敵魔法がかかることです。
Chrome拡張機能開発の無双状態になった私は、かねてより、こういうのあればいいのになーと思ってた機能を、案外あっさり作って公開することができました。
公開するために準備しておくファイル
拡張機能を公開するために以下の内容を準備しておきましょう。
- 開発したファイルをフォルダにまとめてzip形式に圧縮したもの
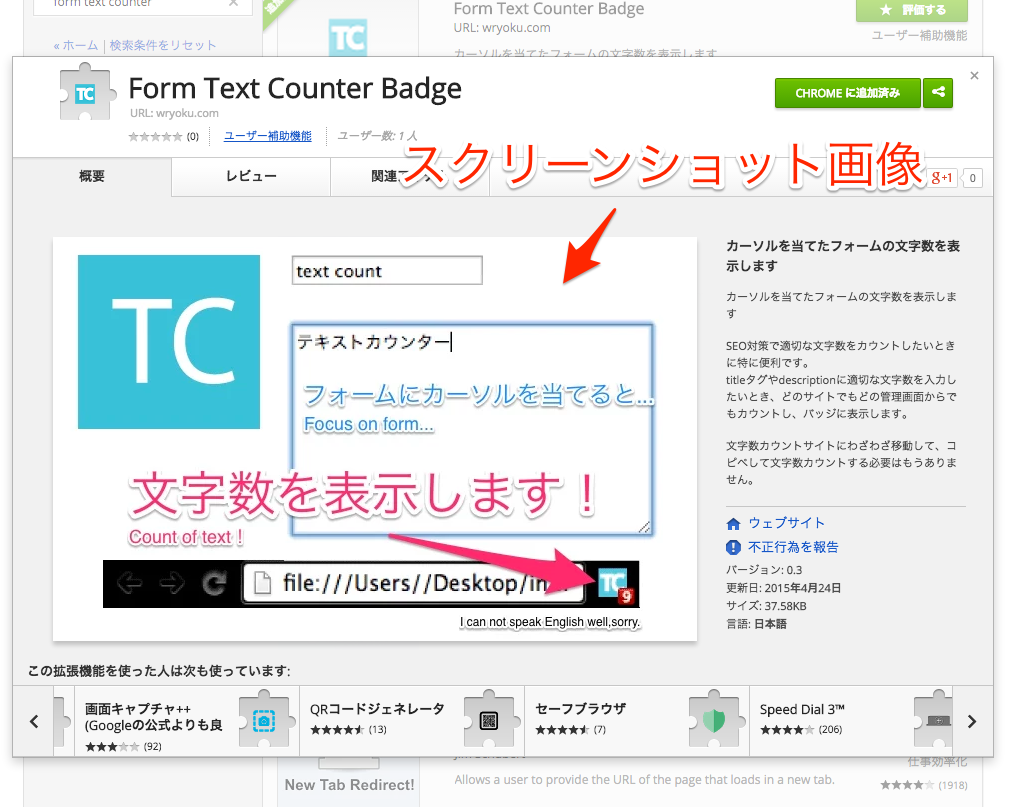
- スクリーンショット画像(1280×800 または 640×400 追加画面に表示される画像)
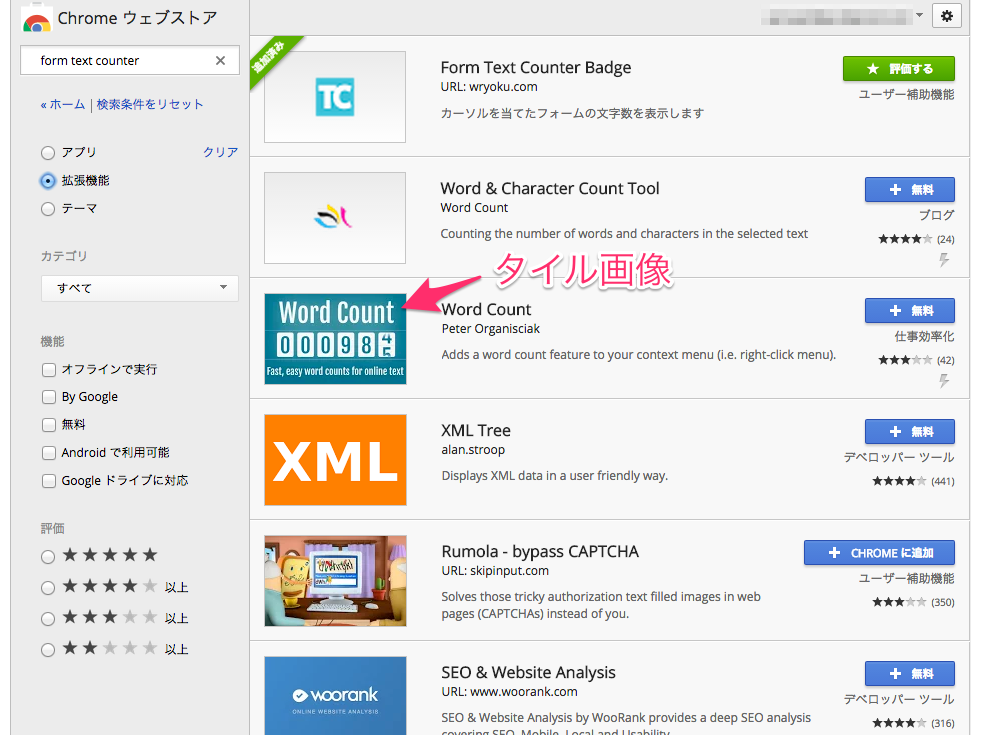
- タイル画像(440×280 検索一覧に表示される画像)
スクリーンショット画像とは、↓のように拡張機能詳細画面で表示される画像のことです

タイル画像とは、↓のように検索結果一覧に表示される画像のことです。

デベロッパー登録
Chrome拡張機能を公開するには、Chromeウェブストアのデベロッパー登録が必要になります。
デベロッパー登録が完了してから、Chromeウェブストアに拡張機能を公開できるようになります。
デベロッパー登録に必要なもの
- デベロッパー登録手数料 US 5ドル(googleウォレットで支払う)
- googleアカウント(Chromeウェブストアでのデベロッパー表示名は変更できます)
デベロッパー登録する
デベロッパー登録する手順です。
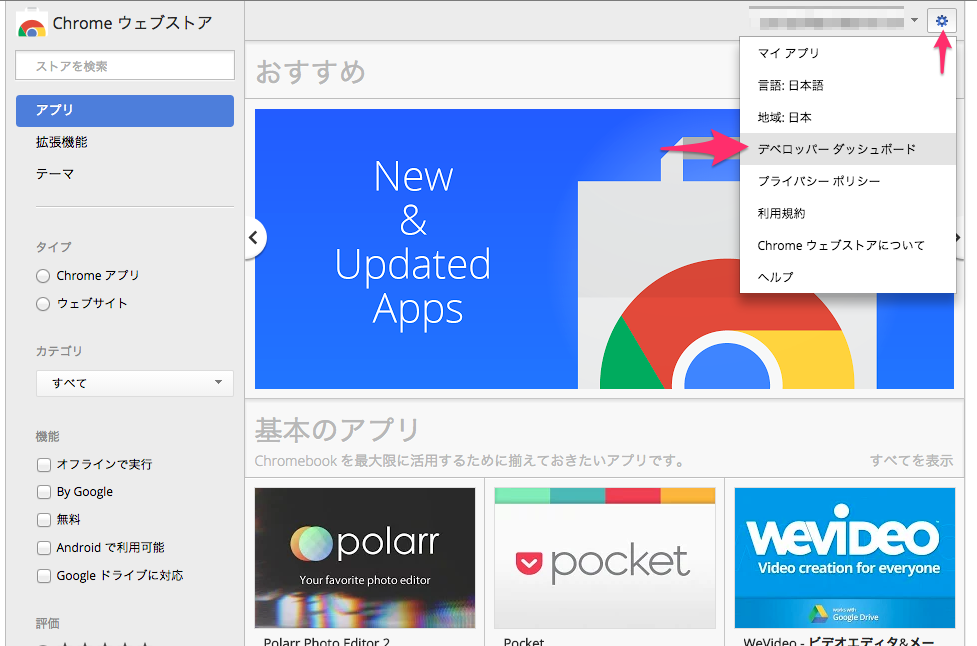
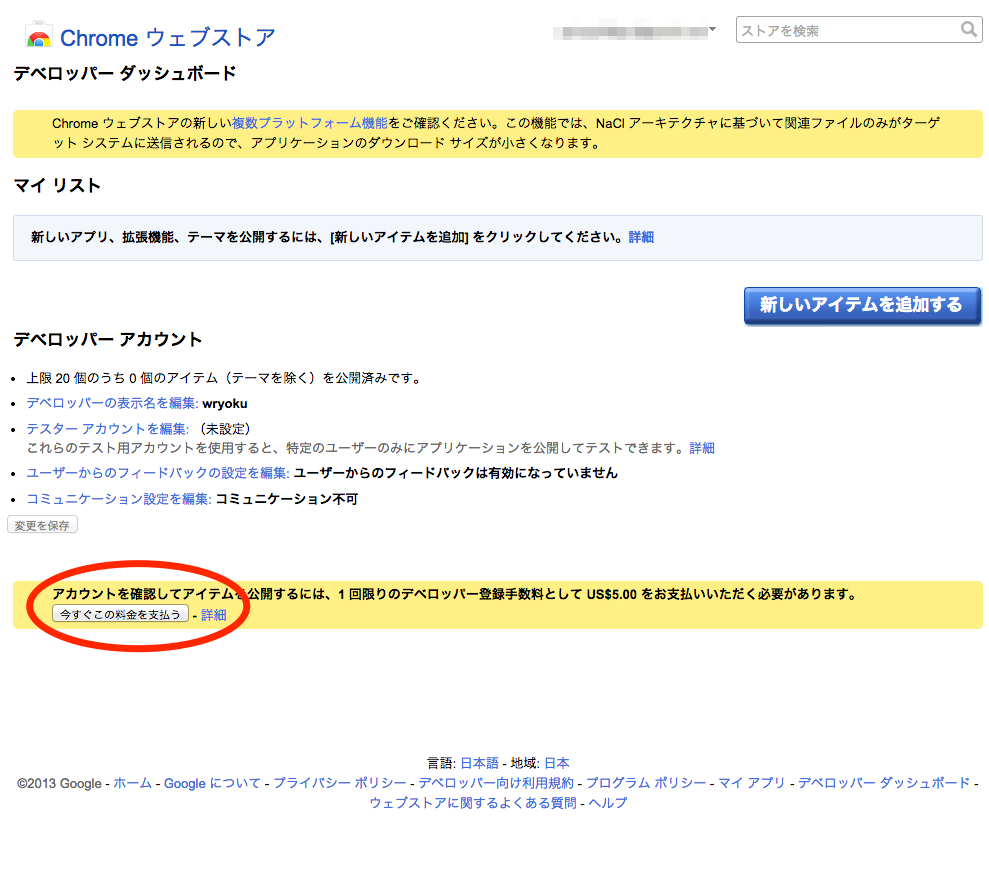
デベロッパーダッシュボードにアクセスする
デベロッパーダッシュボードにアクセスします。
デベロッパーダッシュボード|Chromeウェブストアクロムウェブストアの右上の歯車画像からも遷移できます。

手数料を支払う
デベロッパー登録するには「今すぐこの料金を支払う」ボタンを押します。

立ち上がったgoogleウォレットのウィンドウの指示に従って、規約同意と名前、住所、クレジットカード情報などを入力し、5ドル支払って登録完了です。
拡張機能を公開する
「Chromeアプリ」を公開する場合には、アプリIDを取得するなど手間が多いけど、「Chrome拡張機能」を公開するのは簡単です。
デベロッパーダッシュボードで「新しいアイテムを追加する」を押します。
あとは必要な内容を入力して、登録し、公開する を押すだけです。登録画面はこんな感じです↓ 準備していたファイルをここでUPします。


自分が持っているサイト(公式サイト)の公式アイテムであることを証明したい場合は、googleウェブマスターツールとの連携を行います。
公開ボタンを押してから1時間ほどで公開されます。
良かったら↓こちらの記事もどうぞ!ソースも解説してますので、開発の参考になればと思います。
>> フォームの文字数カウントするChrome拡張機能「Form Text Counter Badge」を公開しました。




コメント