
Form Text Counter Badgeは、どのサイトでもカーソルを当てたフォームの文字数をカウントするChrome拡張機能です。
特にSEO対策で適切な文字数をカウントしたいときに便利ですので、ぜひご利用ください。
Form Text Counter Badge(フォームテキストカウンター バッジ)

機能概要とメリット
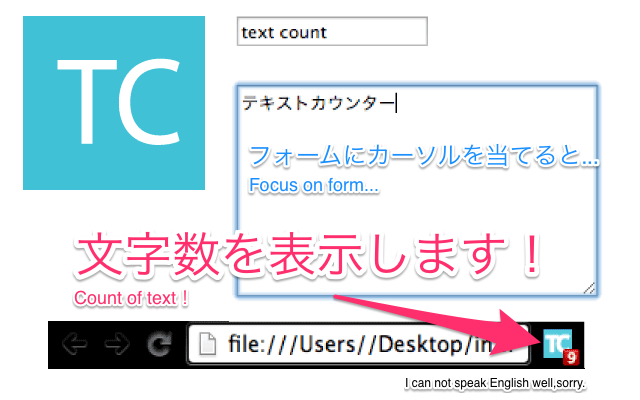
どのサイトでも、カーソルを当てたフォームの入力文字数をカウントし、拡張機能バーのアイコンのバッジに表示します。
SEO対策などで、適切な文字数をカウントしたいときに特に便利です。
titleタグやdescriptionなどは、適切な文字数にすることで、SEOに効果があると言われています。
wordpressでもどの管理画面でも、どのサイトでも、カーソルを当てたフォーム内の文字数を表示します。
文字数カウントサイトにわざわざ移動して、コピー&ペーストして文字数をカウントする必要は、もうありません。
※表示できる文字数は4桁までです。
※インストールしたら、文字数カウントしたいページは一旦リロードしてください。
↓こちらから、Chromeに無料で追加できます。
Form Text Counter Badge|Chromeウェブストア
開発者向け ソース
次のような3つのファイルでできています。
manifest.json
「manifest.json」というファイルを作ります。
拡張機能の基本的な設定をしています。
{
"name": "Form Text Counter Badge",
"version":"0.3",
"manifest_version":2,
"icons": {
"128": "128.png"
},
"description": "カーソルを当てたフォームの文字数を表示します",
"permissions": [
"tabs", "http://*/*", "https://*/*"
],
"content_scripts":[
{
"matches": [""],
"js":["jquery-1.11.0.min.js","script.js"]
}
],
"background":{
"scripts":["jquery-1.11.0.min.js","background.js"]
},
"browser_action":{
"default_icon":"icon.png",
"default_title":"Form Text Counter Badge"
}
}
manifest.jsonの簡単な解説と、処理の流れを説明します。
- content_scripts
-
カーソルをあてた場合の文字数をカウントするサイトやjsファイルを定義します。
この拡張機能では、全サイトを対象としています。
jqueryファイルと読み込んだあとに、自分で定義した「script.js」を読み込むことでjqueryを利用できるようになります。
script.jsでは「カーソルをあてたフォームの文字数をカウントしたら、background.jsにメッセージで送信する」という処理をします。
- background
-
background.jsにbackgroundの処理を記述することを定義します。
background.jsでは、script.jsでカウントした文字数を受け取り、バッジとして表示する、という内容を記述します。
DOM操作はcontent_scriptsでしかできないから、script.jsで処理したものをbackground.jsで受け取る、というまどろっこしい使い方となります。
- browser_action
-
「browser_action」は拡張機能の種類です。
拡張機能バーに表示したいときに使う種類です。
19px × 19px のアイコンが必要になるので、作って定義しておきます。
script.js
script.js(名前はなんでもいい)ファイルを作ります。
次の2つの内容を記載しています。
- カーソルをあてたフォームの文字数をカウントする
- カウントした文字数をbackground.jsにメッセージで送信する
メッセージってなんだよって感じですが、拡張機能間のデータのやりとりは、.sendMessage を使ってやりとりします。
//フォームにカーソルがあたった場合の処理
$(function(){
//入力フォームにカーソルがあたったら
$('input,textarea').focus(function(){
var counter = $(this).val().length; //フォーム内の文字数をカウントする
sendmessage(counter); //background.jsに送信
//入力したら
$(this).keyup(function(){
var counter = $(this).val().length; //フォーム内の文字数をカウントする
sendmessage(counter); //background.jsに送信
});
//カーソルがはずれたら
}).blur(function(){
var counter = 0 ; //ゼロにする
sendmessage(counter); //background.jsに送信
});
});
//background.jsにcounterの数字を送信する関数を作る
function sendmessage(counter){ //counterを引数にもらう
chrome.extension.sendMessage({
textcount: counter //textcount(好きな名前で)という項目に変数でもらったcounterを入れる
},
function(response){
console.debug(response.message);
}
);
}
background.js
background.jsに、script.jsで送信してもらった内容を受け取り、バッジとして表示する、という処理を記載します。
backgroundではDOMを操作することができません。
DOM操作はcontent_scriptsでしか行うことができないから、このようにメッセージでやりとりすることになります。(これは知らなくて、ハマりました・・)
//デフォルトの文字数はゼロにする
chrome.browserAction.setBadgeText({"text":"0"});
//バッジテキストの背景色のデフォルトは目立たない色にする
chrome.browserAction.setBadgeBackgroundColor({color:[36, 161, 211, 230]});
//Messageでscript.jsから送られた情報をもらう
chrome.extension.onMessage.addListener(
function(request, sender, sendResponse){
//console.info(request.textcount); //consoleに表示したいときはコメントをはずす
//textcountがゼロの時はバッジテキストの背景色を目立たない色にする
if( request.textcount == 0 ){
chrome.browserAction.setBadgeBackgroundColor({color:[36, 161, 211, 230]});
} else {
//textcountがゼロ以外の時はバッジテキストの背景色を赤にする
chrome.browserAction.setBadgeBackgroundColor({color:[250, 0, 0, 250]});
}
//文字数を受け取ってバッジテキストに表示する
chrome.browserAction.setBadgeText({"text":String(request.textcount)});
sendResponse({message: "kanryou"});
}
);
完成
上記のソースを同じフォルダに入れるだけで、拡張機能が完成します。(別途アイコン画像も一緒に同じフォルダに入れておく)
上記のファイルは↓からダウンロードできます。
ローカルで読み込む場合は、chrome://extensions/ (Chrome拡張機能設定画面)で上部ボタンの「パッケージ化されていない拡張機能機能を読み込む」から展開したフォルダを指定すると、ローカルで利用できます。
↓よかったら、Chromeに無料で追加できますので、使ってください。
Form Text Counter Badge|Chromeウェブストア
特にSEO対策担当者さんや、ブロガーさんにおすすめです。
↓Chromeエクステンションを公開する方法は↓の記事を参考にしてください。
>> Chrome拡張機能を開発・公開する方法!javascriptができれば誰でもできる!





コメント