
Facebookのメニューみたいなドロワーメニュー(左スライドメニュー)をいくつか試したところ、Drawer Slide Menuがするする動いていいかもです。
PCでも動きます。
※2015年3月追記
このDrawer Slide Menu はヘッダー固定と組み合わせると、動作がイマイチになることがあります。
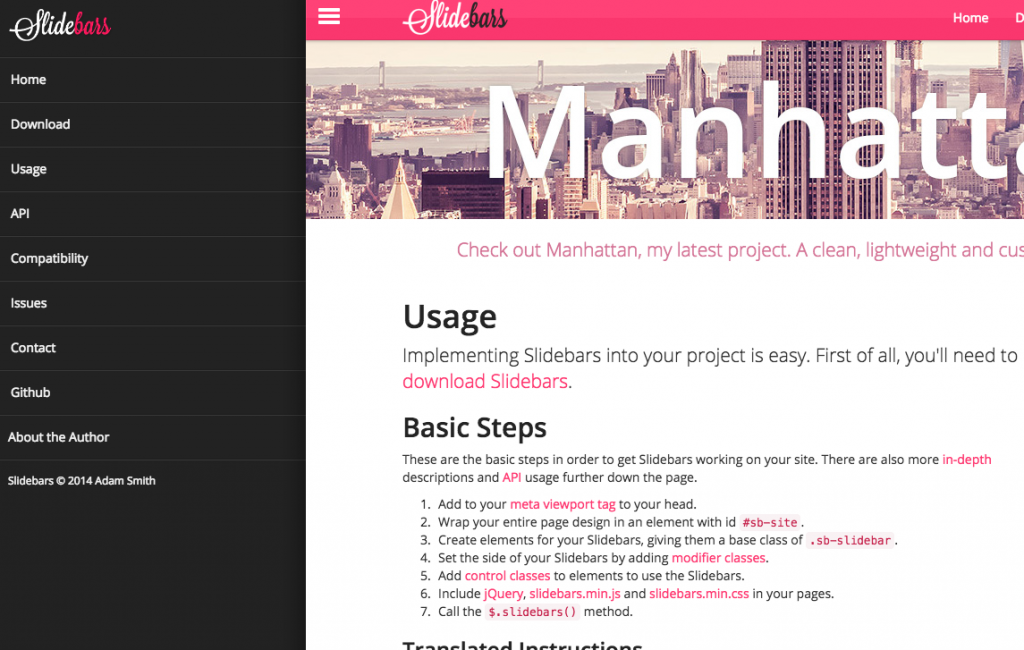
ヘッダー固定したい場合は↓の記事のSlidebarsのほうがおすすめです。
>> ドロワー・スライドインメニューでヘッダー固定【デモあり】jquery Slidebarsが最強!drawer slidein menu
こちらはDrawer Slide Menuのデモです。
ドロワーとは英語で引き出しという意味なんだそうです。
実装してみます。
必要なファイルをダウンロード
必要なファイルをダウンロードします。
最新のものはDrawer Slide Menu公式ページから。
ダウンロードしたzipファイルを展開します。
headで必要なファイルを読み込む
head内で「styles.css」と「jquery.mobile-menu.js」を読み込みます。
<link rel="stylesheet" href="styles.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="jquery.mobile-menu.js"></script>
styles.cssは、メインで使ってるスタイルシートに追記するのではなく、「Drawer_Slide_Menu.css」とか違うファイル名にしたほうが、
管理が楽かもしれません。
あとでバージョンアップとかしたときに、追記した部分探さなきゃいけなくなったり、
担当者が変わった時に、わかりやすいからです。
javascriptファイルのほうは「jquery.mobile-menu.js」というファイル名だけど、
jquerymobileは関係ありません。
jqueryモバイルがなくても、jqueryライブラリだけあれば動きます。
(jquerymobileは使いたくないからって、このプラグインを避けていましたが、とんだ勘違いでした・・)
HTMLを書く
必要なHTMLを追記します。
<nav id="mobile-bar"></nav> <nav id="main-nav"> <!--ドロワーメニュー内--> <ul> <li><a href="#">Home</a></li> <li><a href="#">Nav 2</a></li> <li><a href="#">Nav 3</a></li> <li><a href="#">Nav 4</a></li> </ul> </nav> ここにメインコンテンツ
mobile-barはドロワーメニューのトグルとなるものです。
javascriptで詳細設定する
head内に以下の内容を追記して、
スライドメニューの幅の設定や表示する内容を設定します。
<script>
$(function(){
$("body").mobile_menu({
menu: ['#main-nav ul'], //ドロワーメニュー内の内容
menu_width: 200, //メニューのサイズ
prepend_button_to: '#mobile-bar'//トグルとなるボタン
});
});
</script>
これでドロワーメニュー作成完了です!
ちなみにstyles.cssの中身
styles.cssの中身をそのまま記載しています。
必要に応じて、別なスタイルシートでデザインを上書きするように変更したほうがいいかもしれません。
#build-menu-page {
left: 0;
position: relative;
}
#build-menu {
visibility: visible;
z-index: 0;
opacity: 1;
-webkit-transform: none;
display: none;
width: 260px;
padding: 0;
position: static;
z-index: 0;
top: 0;
height: 100%;
overflow-y: auto;
left: 0;
}
.build-menu-animating #build-menu-page {
position: fixed;
overflow: hidden;
width: 100%;
top: 0;
bottom: 0;
}
.build-menu-animating.build-menu-close #build-menu-page,
.build-menu-animating.build-menu-open #build-menu-page {
-webkit-transition: -webkit-transform 250ms;
}
.build-menu-animating.build-menu-open #build-menu-page {
-webkit-transform: translate3d(0, 0, 0);
}
.build-menu-animating #build-menu { display: block }
.build-menu-open #build-menu {
display: block;
-webkit-transition-delay: 0ms, 0ms, 0ms;
}
.build-menu-open #build-menu,
.build-menu-close #build-menu {
-webkit-transition: -webkit-transform 250ms, opacity 250ms, visibility 0ms 250ms;
}
こちらのドロワーメニューもどうぞ。(PC・Android4.1非対応)
>> jqueryドロワーメニュー(左スライドメニュー)の設置方法|CSS3アニメーションだからスルスル動く!スマホ用【デモあり】jSlideMenu
※2015年3月追記
このDrawer Slide Menu はヘッダー固定と組み合わせると、動作がイマイチになることがあります。
ヘッダー固定したい場合は↓の記事のSlidebarsのほうがおすすめです。
>> ドロワー・スライドインメニューでヘッダー固定【デモあり】jquery Slidebarsが最強!drawer slidein menu





コメント