
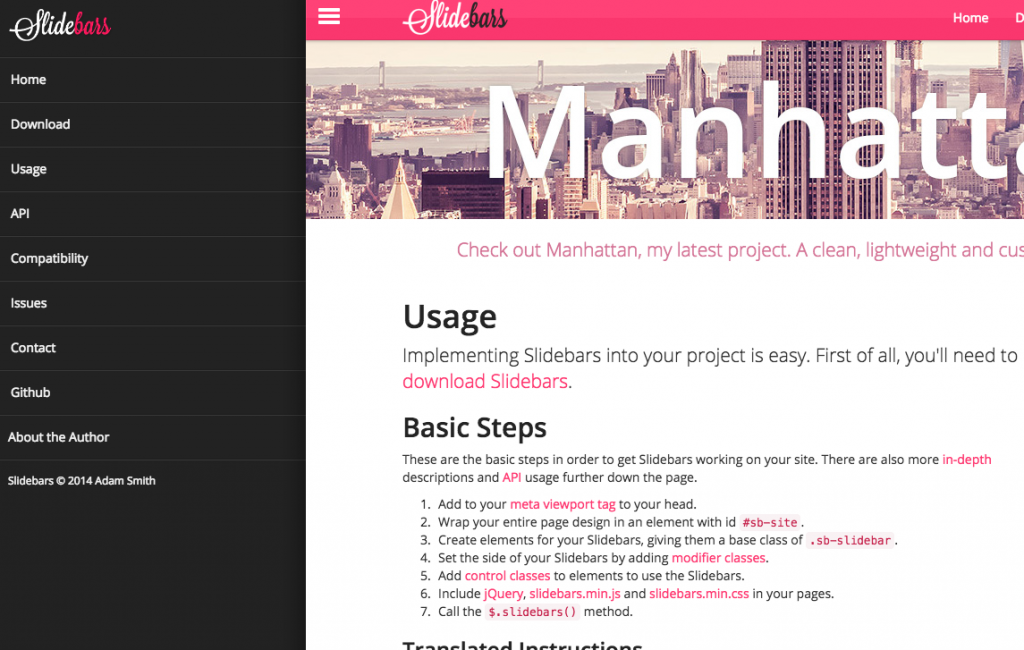
ドロワーメニュー(スライドインメニュー)でヘッダー固定でき、PCでも動作するjqueryプラグインは、Slidebarsが最強です。
drawer とは引き出しの意味です。
drawer menuとかslidein menuとは、facebookみたいに、メニュートグルボタンを押すと、横からスライドしてメニューが表示されるメニューの動作のことです。
まずはデモをご覧ください。
Slidebarsのいいところ
- iPhone・Android・PCで動作する
- 動作がなめらか
- ヘッダー固定できる
- 左開きも右開きなどいろんな種類のメニューが用意されている
- 設置が簡単!
以前ご紹介したDrawer Slide Menu では、ヘッダー固定しようとすると、動作がおかしくなったりします。
>> jqueryドロワーメニューはDrawer Slide Menuがいいかも。facebookみたいな左スライドインメニューの作り方【デモあり】しょうがなく自作でドロワーメニュー作ったりしたけど、動作の滑らかさに納得できなかったり、androidの動作の遅れの対応やら、PCでのレスポンシブ対応やら、スライド中のaタグの無効化など、気にしなきゃいけないことが盛りだくさんで結構大変でした。
PCでこのスライドメニューを動作させる必要はないんだけれども、まーその会社によっていろいろあるじゃないですか。
そんな中でこのslidebars(スライドバーズ)は私が求めていることを、WEBブラウザで完璧にこなしてくれましたので、Drawer Slide Menuよりも、今回ご紹介するSlidersをを使ったほうがいいです。
設置方法をご案内します。
必要なファイルをダウンロード
必要なファイルをダウンロードします。
↓サンプルページで使用しているファイルです。
最新のものはSlidebars公式ページ から。
headに必要な内容を書く
headタグ内に動作に必要な内容を書きます。
- viewportを設置する
- slidebars.cssを読み込む
- 自作デザインを読み込む(style.cssデザイン例です)
- jqueryライブラリを読み込む
- slidebars.jsを読み込む
- 実行するためのjsを読み込む
<meta name="viewport" content="initial-scale=1.0">
<!-- Slidebars CSS -->
<link rel="stylesheet" href="css/slidebars.css">
<!-- Example Styles -->
<link rel="stylesheet" href="css/style.css">
<!-- jQuery -->
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/slidebars.js"></script>
<script>
(function($) {
$(document).ready(function() {
$.slidebars();
});SS
}) (jQuery);
</script>
HTMLを書く
必要なHTMLを書きます。
左右両方とも動作するスライドインメニュー(ドロワーメニュー)のサンプルです。
当然、左右どちらか片方でいいと思うので不要な方は削除してご利用ください。
<div id="header" class="sb-slide"> <p class="sb-toggle-left"> ← </p> <p class="sb-toggle-right"> → </p> </div> <div id="sb-site" class="main_content"> コンテンツのなかみ<br> コンテンツのなかみ<br> コンテンツのなかみ<br> </div> <div class="sb-slidebar sb-left"> <ul> <li>左メニューのリスト</li> <li>左メニューのリスト</li> <li>左メニューのリスト</li> </ul> </div> <div class="sb-slidebar sb-right"> <ul> <li>右メニューのリスト</li> <li>右メニューのリスト</li> <li>右メニューのリスト</li> </ul> </div>
上のHTML内で、以下のid名とclass名はプラグインの動作に関係ないので、自由に名前を変更できます。
id=”header”
class=”main_content”
他のclass名とid名は、変更すると、動作しなくなります。
※ただし、id=”header”はサンプル用style.cssでヘッダー固定用のposition: fixed;を指定しています。
ヘッダーをスライドさせたくない場合
メニューを押した後もヘッダーは横にスライドさせたくない場合は、ヘッダーの「<div id=”header” class=”sb-slide”>」のclass名を外して「<div id=”header”>」にするだけで、メニュートグルを押したあとも、ヘッダーが横に移動しなくなります。
↓ヘッダーがスライドしないサンプル
https://wryoku.com/sample_page/slidebars_header_noslide/
必要なCSSを書く
サンプル用のstyle.cssで指定しているスタイルです。
body {
background-color: #222222;
}
.sb-slidebar {
color: #fff;
}
.main_content {
padding-top: 50px;
}
#header {
position: fixed;
top: 0;
width: 100%;
height: 50px;
background-color: red;
z-index: 4;
}
#header .sb-toggle-left {
float: left;
width: 2em;
}
#header .sb-toggle-right {
float: right;
width: 2em;
}
以上で完成!
ヘッダー固定したいなら、最低限必要なスタイルは、以下の2つですかね。
- .main_contentのpadding-top
- #headerのposition:fixed関連の設定
ちなみに、私はこれを途中から導入したときに、滑らかに動作しなくて悩んだことがあります。
私の場合、原因はbodyに指定していた、height:100%;でした。
なめらかに動作しなくて変だなと思ったら、大きなところで指定しているheightを疑うといいかもしれません。





はじめまして。サイト制作初心者ですが、すごく勉強になりました。ありがとうございます。
ご質問です。ドロワーメニューを設置したのはいいのですが、最下部にcssで「ページトップへ」のボタンが表示されなくなりました。ドロワーをはずすと表示されるのですが・・・
何が原因なのでしょうか?ご教示頂けたら幸いです。