
スマホなどのweb制作でよく利用するトグル(表示非表示を切り替える)メニューで、よく使うものをまとめました。
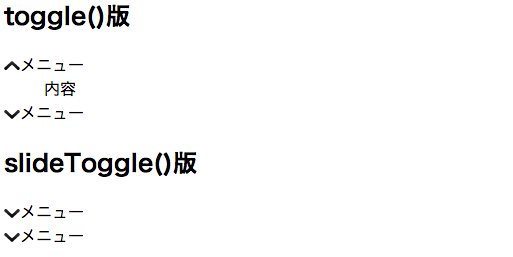
- トグルを1つだけ設置する場合
- スマホのヘッダーメニューとかでよく使いますね。
- トグルを複数設置する場合
-
faqの質問と内容を表示非表示切り替えみたいなリストによく使います。
1つだけのトグルに1文言だけjavascriptに修正を加える必要があります
こちらがサンプル↓
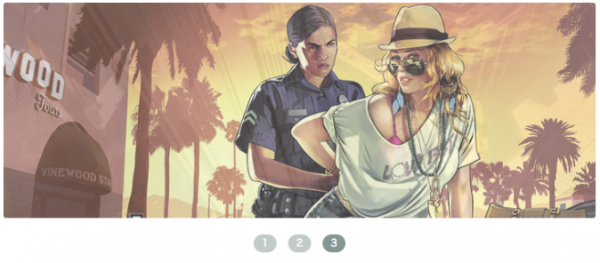
今回は、よく使う次のようなタイプを実装してみます。
- 画像が切り替わる
- 複数のトグルがある
では実装してみます。
head内でjqueryライブラリを読み込む
head内でjqueryライブラリファイルを読み込みます。
↓サーバー内にjqueryファイルを設置しする場合はこの形式。
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
↓googleのjqueryライブラリを参照するならこの形式です。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
ただしgoogleのjqueryライブラリ参照の場合は、ローカルでは動きません。
サーバーにUPしてから動くようになります。
また、外部ファイルの読み込みは読み込み速度の遅さと、
google都合によって変更される場合もあるので、
自分のサーバーにファイルUPしたほうがいいかと思います。
HTMLを書く
まずはHTMLを書きます。
今回はトグルメニューになる部分をdtにし、
表示非表示が切り替わる内容部分はddで作ります。
dtやddじゃなくても、クラス名やid名で指定すれば、
divやpなどの別なタグでも大丈夫です。
使いたい場所の意味にあったHTMLタグで
マークアップしてください。
class名よりはidを基準にしたほうが
jqueryの動きはいいようですので、
jqueryを使うものはidにしたほうがいいです。
<dl id="slidetoggle_menu"> <dt> メニュー</dt> <dd>内容</dd> <dt> メニュー</dt> <dd>内容</dd> </dl>
単体のトグルの場合はdtとddは1つにすればいいです。
cssを書く
ddの部分は、「display:none;」で非表示にしておきくとトグルで表示を切り替えできます。
トグルのイベントとなるdtは、
トグル内容表示中のときは.activeというクラス名をつけて、デザインを変更できるようにしています。
今回dtでは画像を切替えるように指定しています。
dl dt { background:url("../images/toggle_down.png") left center no-repeat; }
dl dt.active { background:url("../images/toggle_up.png") left center no-repeat; }
dl dd { display:none; }
javascriptを書く
記述するジャバスクリプトの内容は1行ごとに次のような内容になっています。
dtをクリックしたら、
その次のものが、スライドトグルで開く。
クリックされたものに.activeというクラス名をつける
<script type="text/javascript">
$(function(){
$("#slidetoggle_menu dt").on("click", function() {
$(this).next().slideToggle();
$(this).toggleClass("active");
});
});
</script>
slideToggle()の部分は次のようにスピード調整できます。
slideToggle(“fast”)
slideToggle(“slow”)
slideToggle(“300”)
スライドが不要ならslideToggleではなく、
toggle()
を使います。
ふわっとフェイドインアウトしたいなら
fadeToggle()
を使います。
以上で実装完了です。
サンプルページのファイルはこちらからダウンロードできます↓





コメント