
フォームを押したらカレンダーがピロっと出てきて、日付をカレンダーから選択できるフォームを、jqueryUIのdatepickerプラグインを利用して設置してみます。
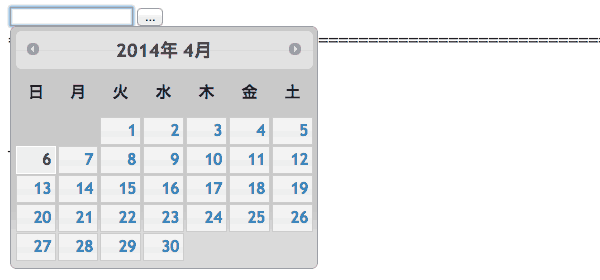
まずはサンプルをご覧ください。
基本的に必要な作業は、必要なファイルをヘッダーで読み込んで、実行するためのjavascriptをちょろっと書いたら終了です。
ただ、jqueryUIはファイル数が多くて、どのファイルを使ったらいいか、わけわかんなくなっちゃう。必要なファイルさえわかれば簡単です。
あと、iphoneやAndroidなどスマホで、
日付入力フォームにカーソルをあわせると、
キーボードが出てきてカレンダーで日付を選択する邪魔になるので、
その対策もいれます。
目次
必要なファイルをダウンロードする
サンプルと同じファイルをダウンロードする場合
まずは必要なファイルをダウンロードして設置します。
jqueryUIをダウンロードするとすごいたくさんのファイルがいっぱいあって、どのファイルを使ったらいいかわけがわからないので、
サンプルページで使っているdatepickerのファイル群は、
そのままここからダウンロードできます。
カラーテーマは無難そうなグレー色がベースの「overcast」を使っています。
公式ページからファイルをダウンロードする場合
上記にあるものは2014年4月現在の状態のものなので、
最新版をダウンロードしたい場合や、
別なカラーテーマを利用したい場合は、以下の方法で公式jqueryUIページからダウンロードしてください。
jqueryUIとは?
- 1,jqueryUI公式ページにアクセスする
- 2,テーマを選ぶ
-
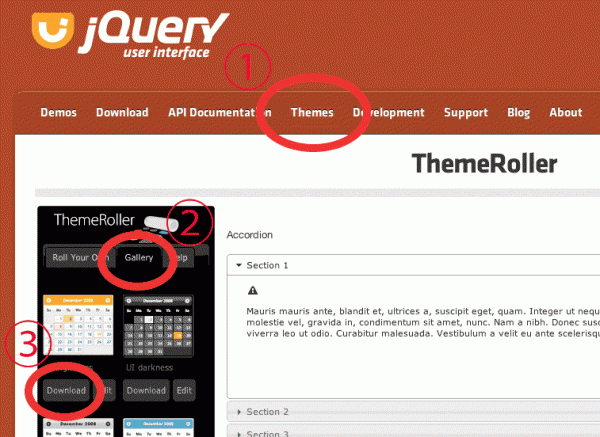
ヘッダーメニューにある「Themes」を押す。
↓
左にあるタブの「Gallery」を選択
↓
カラーパターンがカレンダーで24種類表示されるので、好きな色の「Downroad」ボタンを押す
- 3,ダウンロードする
-
必要な内容を選択してダウンロードできるようになっていますが、
なんかよくわからないので、全部選択したまま「Downroad」を押します。
必要なファイルを取り出す
ダウンロードしたzipファイルを展開します。
展開したjqueryUIフォルダ内必要なファイルは次のものです。
基本的には圧縮されたminifiedフォルダ内のものを使います。
minifiedとは?
ソースが改行がないために、くしゃってなってて読みづらくなっていますが、このようなライブラリファイルはアップデートしたら上書きするものだから、自分で変更しないことが前提なので、せっかくなら容量が小さいminifiedを使いましょう。
ソースの中身を理解したい場合は、minifiedでない通所版で中身を確認します。
■javascriptファイル
javascriptファイル(jsファイル)は以下の3つのファイルを取り出して使います。
- jquery.ui.core.min.js(development-bundle/ui/minified内)
- jquery.ui.datepicker-ja.min.js(同じくdevelopment-bundle/ui/minified内)
-
jquery.ui.datepicker.min.js(development-bundle/ui/minified/i18n内)
※日本語変更用ファイルなので英語のままでいい場合は不要。
他jqueryライブラリファイルが必要となります。
googleで公開しているjqueryライブラリを使ってもいいですが、
パフォーマンス(サイトの読み込み速度)が落ちるので、大規模なサイトでは、jqueryライブラリファイルは自分でサーバー内にアップして読み込んだほうがいいかと思います。
■CSSファイル
cssファイルは以下のひとつのファイルと同じ階層にあるimagesフォルダを取り出して使います。
- jquery-ui.min.css(development-bundle/themes/overcast/minifiedフォルダ内)
- imagesフォルダ(development-bundle/themes/overcast/minifiedフォルダ内)
headでファイルを読み込む
jqueryライブラリと、さきほど準備したファイルをhead内で読み込みます。
<link rel="stylesheet" href="css/jquery-ui.min.css" /> <script src="js/jquery-1.11.0.min.js"></script> <script src="js/jquery.ui.core.min.js"></script> <script src="js/jquery.ui.datepicker.min.js"></script> <script src="js/jquery.ui.datepicker-ja.min.js"></script>
HTMLを書く
HTMLで必要なフォームを書きます。
<form action="" method="post"> <input type="text" name="date" id="date" readonly="readonly" > </form>
押したらカレンダーを表示したいフォームに「id=”date”」のようにidで名前づけしておきます。
iphoneやandroidなどのスマートフォンでdatepickerを使うと、
フォーム内にカーソルがあたるとキーボードが立ち上がるため、
カレンダー選択しにくくなります。
そのため、フォームに readonly=”readonly” を入れて読み取り専用にすることで、キーボードを立ち上がらないようにして、日付選択しにくくなるのを解決しています。
javascriptで実行する
このidのとき、datepickerを実行するというjavascriptを設置します。
4行目で、年月日の順番を日本人に馴染みやすい順番に変更します。
(デフォルトでは15-12-2014みたいな並びになってます)
<script type="text/javascript">
$(function() {
$('#date').datepicker({
dateFormat: 'yy-mm-dd',//年月日の並びを変更
});
});
</script>
これでdatepicker設置完了です!
複数フォーム設置したい場合
開始日〜終了日みたいにフォームを複数設置したい場合は、
HTMLはid名とnameを別な名前にして設置すればいいです。
<form action="" method="post"> from<input type="text" name="date_from" id="date_from" readonly="readonly" > to <input type="text" name="date_to" id="date_to" /> </form>
javascriptもHTMLでつけたid名でdatepickerを実行するように、
複数設置すればいいです。
$('#date_from').datepicker({
dateFormat: 'yy-mm-dd',//年月日の並びを変更
});
$('#date_to').datepicker({
dateFormat: 'yy-mm-dd',//年月日の並びを変更
});
dateFormatの記述の下に以下のように
オプションを追加することもできます。
複数月のカレンダーを設置する
numberOfMonths: 2,
カレンダー下部に閉じる・今日ボタン設置
showButtonPanel: true,
アイコンをトリガーにする
showOn: “button”,//アイコンをトリガー
showOn: “both”,//フォームとアイコンを両方トリガー
datepickerのオプションはこちらのサイトが詳しいです↓
参考:js.studio





コメント