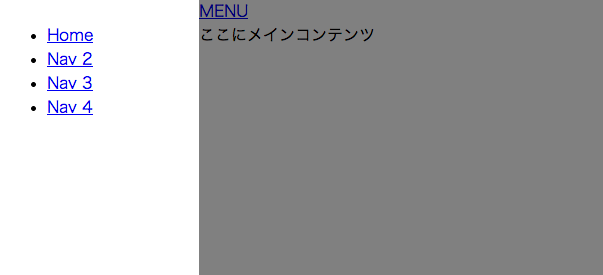
Facebookなどをスマホで閲覧した時に、左上のボタンを押すと、
左からメニューが出てくるのを実装してみたい!

と思ったら、素敵なプラグインがあったのでメモ。
※2015年3月追記
このjSlideMenu-masterはAndroidで動作しないなどの問題があります。
2015年3月現在では↓の記事のSlidebarsのほうをおすすめしています。
>> ドロワー・スライドインメニューでヘッダー固定【デモあり】jquery Slidebarsが最強!drawer slidein menu
ontouch系が使えないのでPCでは動きません。
PC閲覧時は、右のサイドバーにあるQRコードをスマホ実機で読み取ってから、
サンプルページをご覧ください。
※Android4.1で動作しないとご指摘頂きました
では実装してみます。
実装方法
1,まずはファイルをダウンロード
.zipファイルを解凍します。
2,head内で関連cssとjsファイルを読み込む
<head>タグ内で、
ダウンロードしたファイル内にある、
CSSファイルは、jquery.slidemenu.cssを読み込み、
javascriptは、jqueryライブラリファイル読み込みより後に、
jquery.slidemenu.jsを読み込むようにします。
このページのソースをコピーする際は、ソース上でダブルクリックすると全選択できます。
<link rel="stylesheet" type="text/css" href="css/jquery.slidemenu.css"/> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"><p/script> <script type="text/javascript" src="js/jquery.slidemenu.js"><p/script>
jqueryライブラリファイルを既に読み込んでいる場合は、
<pscript type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js”><p/script>
の記述は不要です。
3,head内にプラグインjsを記述する
プラグイン用のjavascriptを<head>タグ内に記述します。
先ほどのファイル読み込みより後に記述します。
<script>$("#menu_button").slideMenu({main_contents: "#container"});</script>
4,HTMLを記述する
関連するHTMLを記述します。
<div id="slidemenu" >
<div id="slidemenu_contents" style="">
<ul id="slidemenu_list">
<li><a href="">
<img src="images/profile.png" width="28px" height="28px" alt="" />
<span id="profilebox">User Name</span>
</a></li>
<li><a href="">メニュー1</a></li>
<li><a href="">メニュー2</a></li>
</ul>
</div>
</div>
<div id="container">
<header id="header">
<div id="navbox">
<nav id="menu_button">
<nav id="mobile-bar"></nav>
</nav><!-- left-nav -->
</div><!-- nav -->
</header>
<div id="wrap">
<div id="contents">
本文
</div><!-- contents -->
</div>
</div>
5,CSSを記述する
関連するCSSを記述します。
nav ul {
list-style:none;
}
#navbox {
display: table;
width: 100%;
height: 48px;
background: url(../images/header-bg.png) repeat-x;
}
#left-nav {
display: table-cell;
text-align: center;
border-right: 1px solid #8B7965;
padding: 0 5px;
box-sizing: border-box;
width: 30px;
vertical-align: middle;
}
#menu_button {
width: 48px;
height: 48px;
background : #000000;
}
#slidemenu li {
width : 220px;
list-style: none;
border-top: 1px solid #4D4D4D;
border-bottom: 1px solid #000;
font-size:14px;
line-height: 1.8;
padding:10px 0 10px 20px;
}
#slidemenu li a {
display: block;
text-decoration: none;
color: #fff;
}
#slidemenu li:first-child {
border-top: none;
border-bottom:5px solid #ccc;
}
#slidemenu li:last-child {
border-bottom: none;
}
#slidemenu li img{
vertical-align: middle;
margin-right: 10px;
}
出来上がり☆
※当プラグインはAndroid4.1では動作しないとケイタ様からご指摘頂きました。(2014/7/20追記)
こちらのドロワーメニューもどうぞ。
>> jqueryドロワーメニューはDrawer Slide Menuがいいかも。facebookみたいな左スライドインメニューの作り方【デモあり】
※2015年3月追記
このjSlideMenu-masterはAndroidで動作しないなどの問題があります。
2015年3月現在では↓の記事のSlidebarsのほうをおすすめしています。
>> ドロワー・スライドインメニューでヘッダー固定【デモあり】jquery Slidebarsが最強!drawer slidein menu





通りすがりの者です。
こちらのプラグイン、Android 4.1では動作しません。
Android 4.1は未だに多くの人が使用してますので、現時点では厳しいと思います。