
郵便番号を入力すると住所がパッと出てくるとリッチな感じがグッ!とアップします。(←擬音語が連続すると昭和のおっさんぽい)
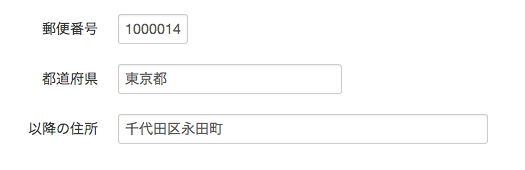
まずはサンプルをご確認ください。
今回実装を試してみたのは「ajaxzip3」です。
以前のajaxzip2より格段にグレードアップしたようなので、
ajaxzip2をご利用だった方も再度公式ページ で確認されたほうがよいかと思います。
ajaxzip3のすごいところ
-
WordPress不要!
wordpressなどにはいろいろプラグインがあるようなんですが、
ワードプレスを使わない環境でも
住所検索をすることができます。 -
jqueryやprototype.js不要!
以前のajaxzip2バージョンのときには、他のプラグインとなんか相性が悪くて実装できなかったことがありました。
このバージョンはjquery不要とのことで、他のプラグインとの相性を気にしなくてよくなるか? -
メンテナンス不要!
公開中のajaxzip3ライブラリを読み込んでいれば、メンテナンス不要です!
ただ、外部ファイルの読み込みは表示スピードに多少影響するため、できれば自分のサーバー内部に入れたいところですが、メンテ不要のメリットを思うと、やはりajaxzip3リファレンス通りがよいでしょう。
HTMLにちょびっと追加するだけ!
すごいのがほんとHTMLにフォームを書くときに属性などを指定どおりに書くだけでいいってこと!
CSSやjsなどの追記も必要ありません。超簡単!!
送信ボタンを押さなくても住所表示
ajaxだから送信ボタンがなくても住所表示できるってところが、とてもスタイリッシュです!
では実装してみます。
1,ajaxzip3ライブラリを読み込む
まずはhead内でライブラリファイルを読み込みます。
ダウンロードやファイルの設置さえ不要という手軽さ。
<script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
上記はHTMLのcharsetがUTF-8の場合のライブラリです。
Shift_JISの場合や、httpsサーバの場合には、別なライブラリを読み込むため、
公式ページ でご確認ください。
2,HTMLを書く
HTMLファイルに指定の属性入りのテキストボックスを追加します。
いくつかのタイプがあるので、主なタイプのHTMLタグをおいておきます。
使うのは次の3つのタイプのどれかひとつだけです。
必要なものがわかりやすいよう、最低限のタグだけで記載しておくので、マークアップはご自分でしっかりと。
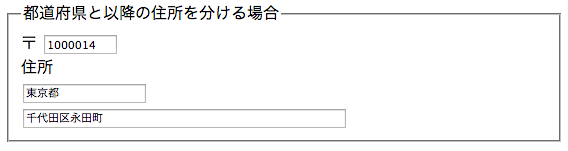
1ボックスで郵便番号7桁を入力させる場合の設定例(都道府県と以降の住所を分ける場合)

〒 <input type="text" name="zip01" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','pref01','addr01');"><br> 住所<br> <input type="text" name="pref01" size="20"><br> <input type="text" name="addr01" size="60">
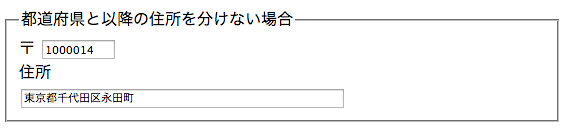
1ボックスで郵便番号7桁を入力させる場合の設定例(都道府県と以降の住所を分けない場合)

〒 <input type="text" name="zip11" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','addr11','addr11');"><br> 住所<br> <input type="text" name="addr11" size="60">
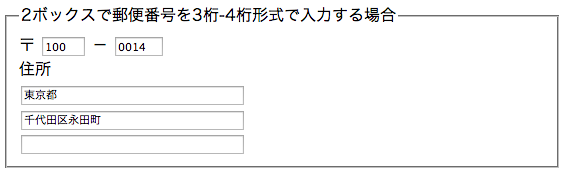
2ボックスで郵便番号を3桁-4桁形式で入力させる場合の設定例

〒
<input type="text" name="zip21" size="4" maxlength="3"> - <input type="text" name="zip22" size="5" maxlength="4" onKeyUp="AjaxZip3.zip2addr('zip21','zip22','pref21','addr21','strt21');"><br>
住所<br>
<input type="text" name="pref21" size="40"><br>
<input type="text" name="addr21" size="40"><br>
<input type="text" name="strt21" size="40">
以上で完了。
きつねにつままれたような簡単さで、キョトンとなりますが、実装完了です!
参考までにサンプルページのファイルはこちらからダウンロードできます。





コメント